WEB:LARM
Collaboration By:Larm Teamwork Bendik Vestre What Interaction Design When 2021 (4 weeks)
A live digital concert experience that enables the audience and artist to communicate during concerts with a drawing tool and a heart button.
Digital concerts are a sorry affair. Apart from some chat interactions between songs, no real back-and-forth communication happens between the audience and artist. In our research, we found that both the audience and musicians really miss this interaction that happens in a physical context. Still, a digital experience will never be physical, and we made a point of not trying to directly translate a physical experience, but rather use digital limitations and opportunities to provide a unique experience.
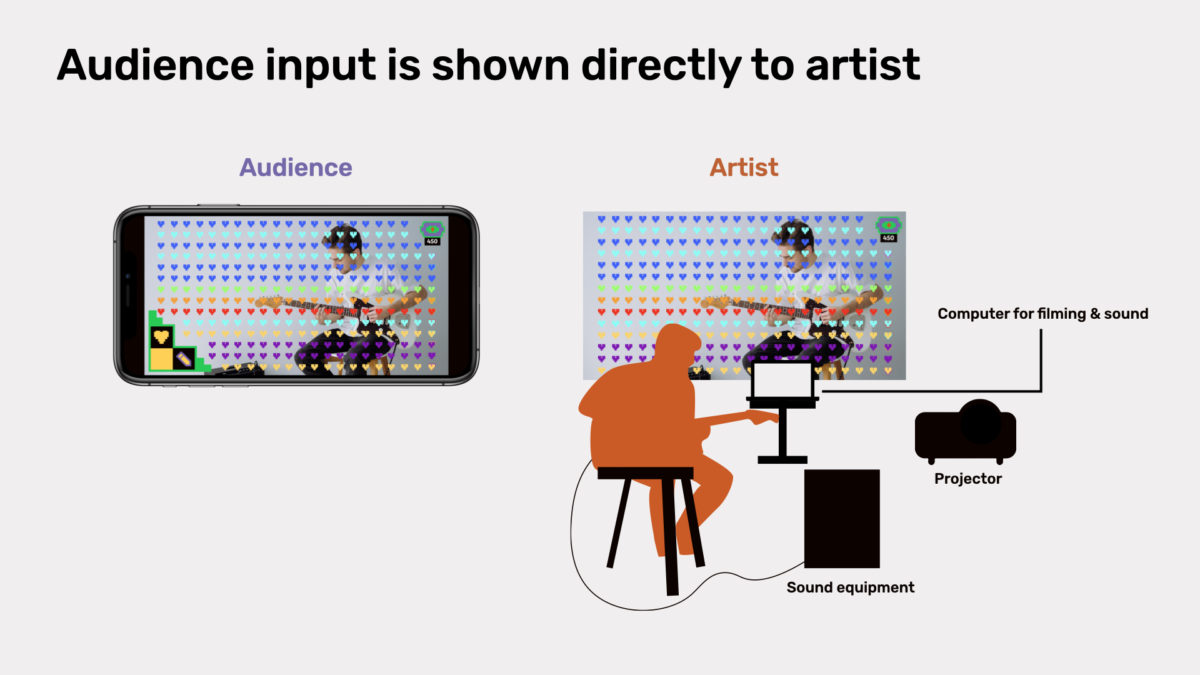
WEB:Larm does this by announcing four artists twice a week, combined with digital interactive concerts, every week leading up to the physical festival. The audience is able to interact through a drawing tool and a heart button. The input is then displayed as a projection to the artist. The experience is scaled to the number of people watching, to reflect the actual engagement of the crowd.
WEB:LARM
Collaboration By:Larm Teamwork Bendik Vestre What Interaction Design When 2021 (4 weeks)
A live digital concert experience that enables the audience and artist to communicate during concerts with a drawing tool and a heart button.
Digital concerts are a sorry affair. Apart from some chat interactions between songs, no real back-and-forth communication happens between the audience and artist. In our research, we found that both the audience and musicians really miss this interaction that happens in a physical context. Still, a digital experience will never be physical, and we made a point of not trying to directly translate a physical experience, but rather use digital limitations and opportunities to provide a unique experience.
WEB:Larm does this by announcing four artists twice a week, combined with digital interactive concerts, every week leading up to the physical festival. The audience is able to interact through a drawing tool and a heart button. The input is then displayed as a projection to the artist. The experience is scaled to the number of people watching, to reflect the actual engagement of the crowd.
WEB:LARM
Collaboration By:Larm Teamwork Bendik Vestre What Interaction Design When 2021 (4 weeks)
A live digital concert experience that enables the audience and artist to communicate during concerts with a drawing tool and a heart button.
Digital concerts are a sorry affair. Apart from some chat interactions between songs, no real back-and-forth communication happens between the audience and artist. In our research, we found that both the audience and musicians really miss this interaction that happens in a physical context. Still, a digital experience will never be physical, and we made a point of not trying to directly translate a physical experience, but rather use digital limitations and opportunities to provide a unique experience.
WEB:Larm does this by announcing four artists twice a week, combined with digital interactive concerts, every week leading up to the physical festival. The audience is able to interact through a drawing tool and a heart button. The input is then displayed as a projection to the artist. The experience is scaled to the number of people watching, to reflect the actual engagement of the crowd.
WEB:LARM
Collaboration By:Larm Teamwork Bendik Vestre What Interaction Design When 2021 (4 weeks)
A live digital concert experience that enables the audience and artist to communicate during concerts with a drawing tool and a heart button.
Digital concerts are a sorry affair. Apart from some chat interactions between songs, no real back-and-forth communication happens between the audience and artist. In our research, we found that both the audience and musicians really miss this interaction that happens in a physical context. Still, a digital experience will never be physical, and we made a point of not trying to directly translate a physical experience, but rather use digital limitations and opportunities to provide a unique experience.
WEB:Larm does this by announcing four artists twice a week, combined with digital interactive concerts, every week leading up to the physical festival. The audience is able to interact through a drawing tool and a heart button. The input is then displayed as a projection to the artist. The experience is scaled to the number of people watching, to reflect the actual engagement of the crowd.

Background
By:Larm is a Norwegian music festival aimed at the music industry. It showcases up-and-coming artists that are on the verge of success. The festival lasts for 3 days and has more than 200 events (concerts and music-related talks). In collaboration with By:Larm, we wanted to explore the digital concert experience, and understand how By:Larm could be a front runner in the future of hybrid events – creating a symbiotic relationship between the physical and the digital.
Key insights


Problem statement
How can we create a live digital concert experience that enables artists and the audience to communicate in real-time?
Concept
WEB:Larm provides short formats of 7 minutes per artist, digital-only, non-recorded weekly concerts, to announce and promote the artists playing for the physical festival. The digital concert experience enables the audience to communicate in real-time with the artist through emoji and drawing tools.
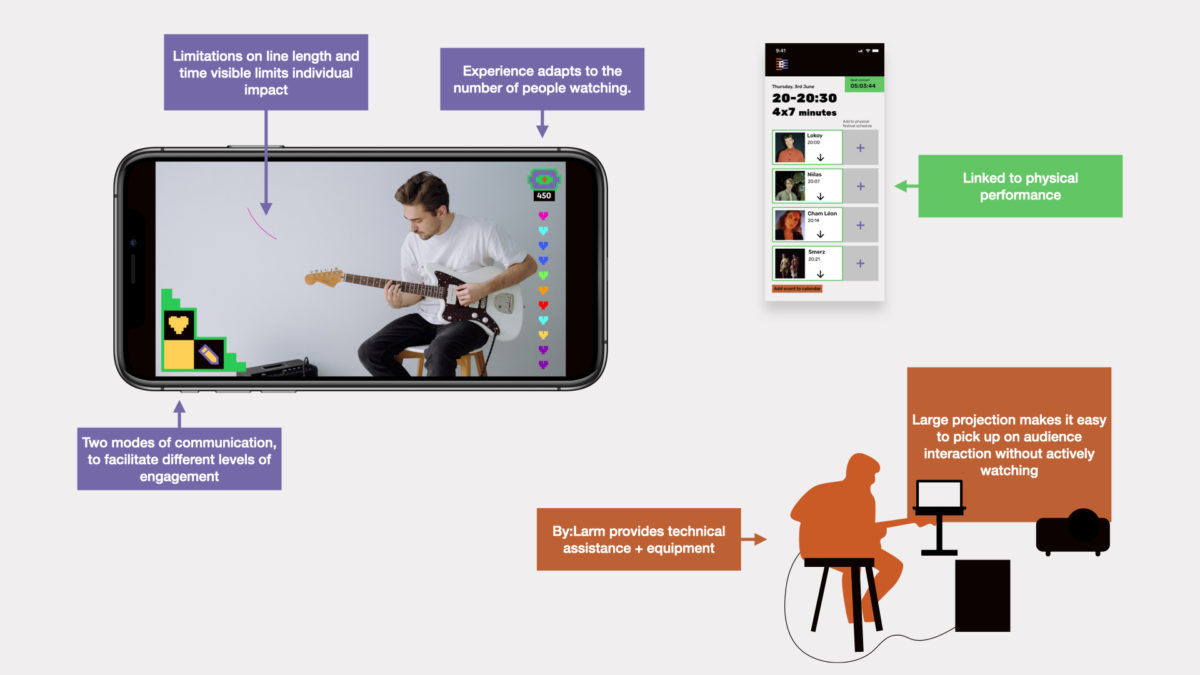
The audience is able to interact through the website, with different modes of input. The artists stream the concert on a personal computer, from a location of their own choice, and projects the audience input on a wall, using a projector provided by By:Larm. The audience and the artist see the same thing, apart from the tool interface visible to the audience. By:larm might also supply sound equipment if needed.


Expanding the three-day festival to a six months experience...
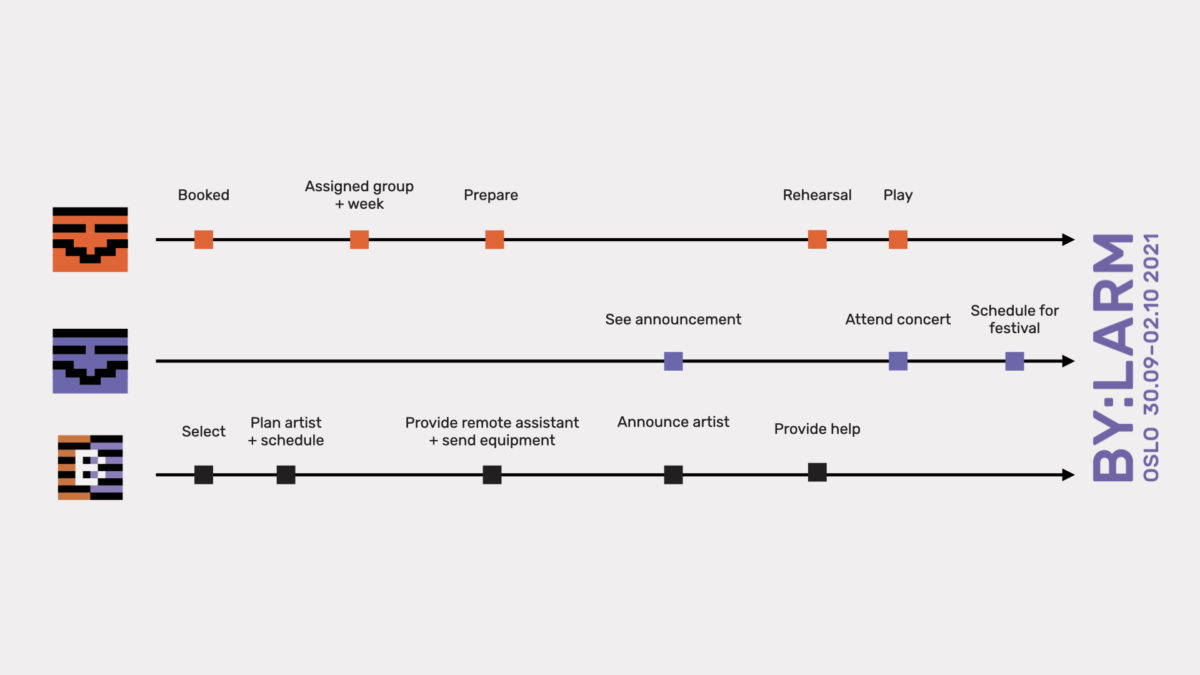
By:Larm selects their artists about 6 months before the festival happens. In those months they gradually announce about 10 artists at the time. With our concept WEB:Larm we want to tie these announcements of artists back to weekly teaser concerts, letting the audience get a pre-taste of the artists before the physical festival happens.

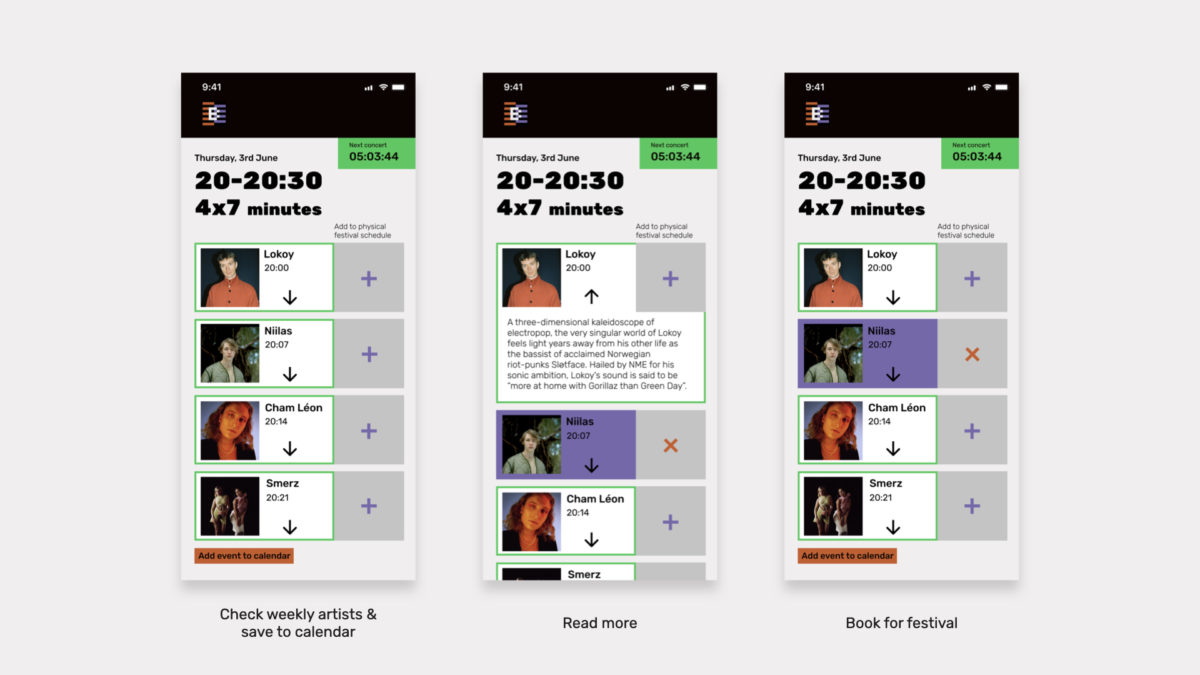
Every week new artists get announced. There is a feature that enables participants to read more as well as save their favourite artists to their schedule. An algorithm will then compare all the artists, and suggests a personal schedule for the physical festival.
In our design, we have made a conscious choice to differentiate the physical event from the digital concerts, by linking green to the digital happening and purple to the physical.

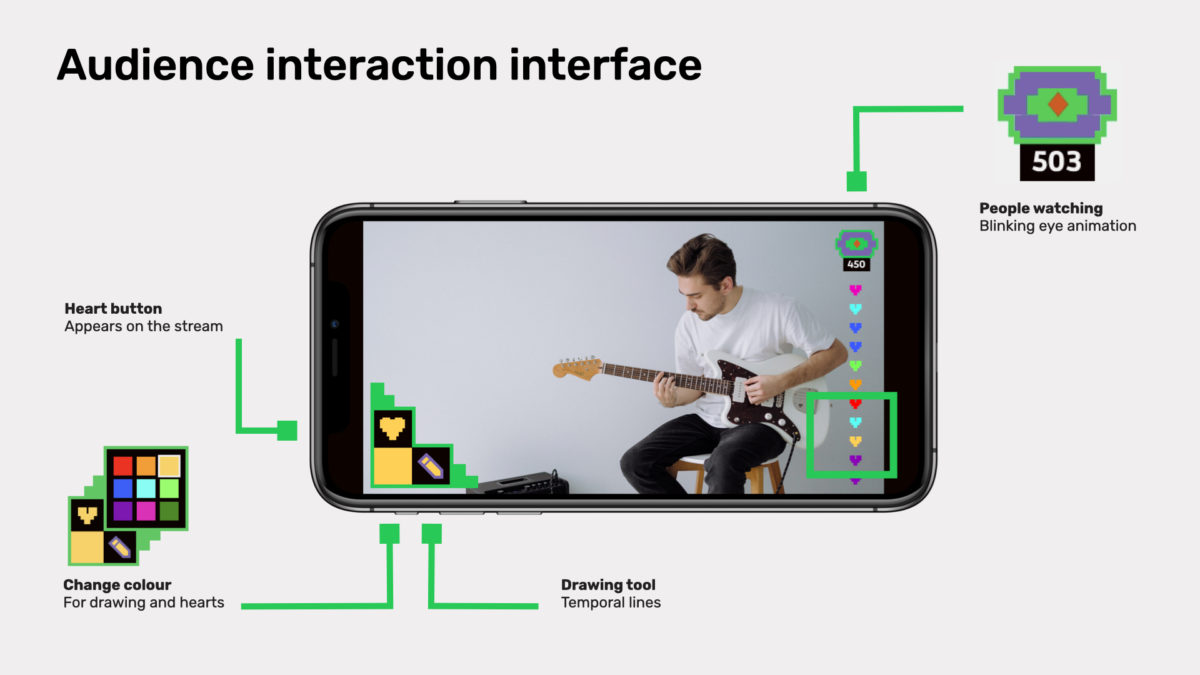
Two types of communication modes
A heart button appears in the stream on the right side of the screen when you click on it. The user's heart will appear larger on their own screen. If a lot of people are pushing their heart button at once, the stream will scroll faster.
The second one is a drawing tool: where participants are able to draw short lines, that repeat four times, gradually fading away. Lines will automatically appear with cornered edges to avoid any misuse of the tool and disappear when drawing a new shape. A single user might not be able to make much impact on their own, but by collaborating with many users, they can create something great!

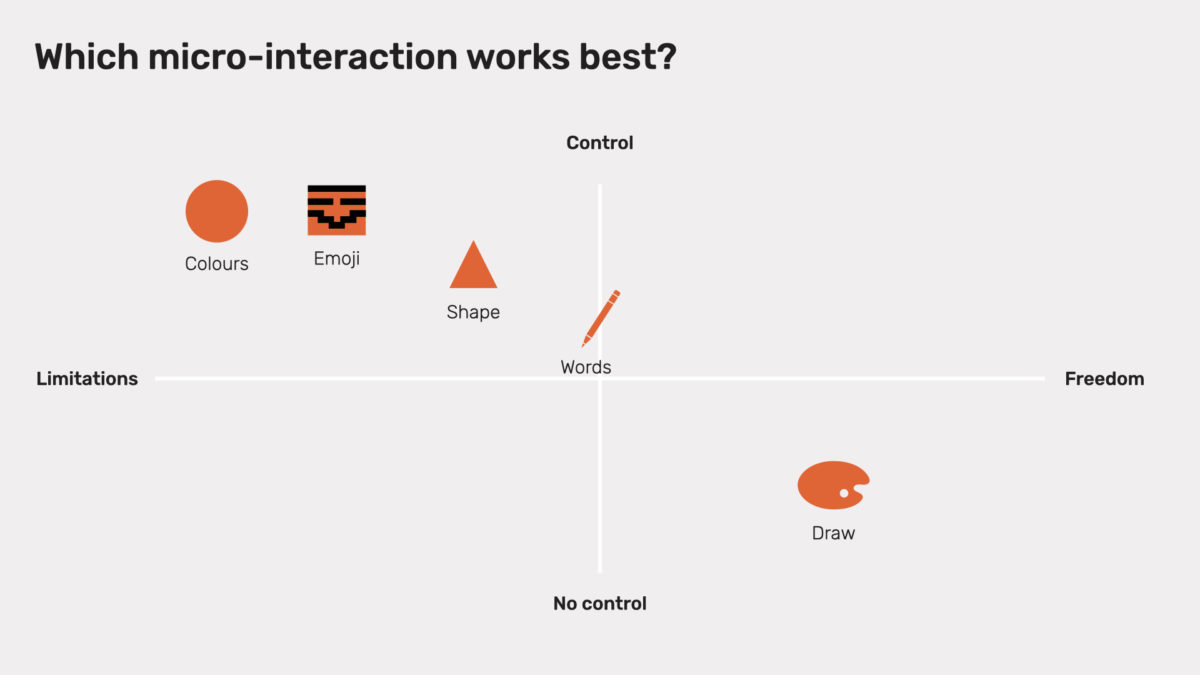
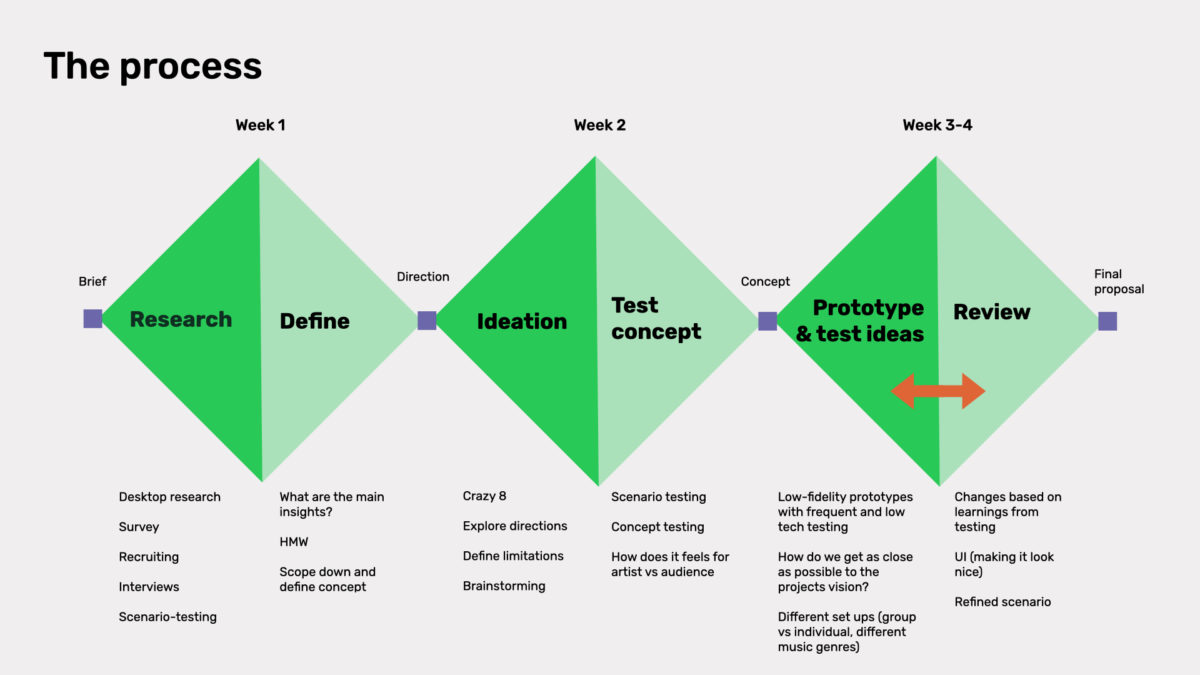
Iterative testing
For this project, we did 1 survey, 5 interviews with artists and audience members, 3 scenario tests with artists, and 5 tests of the concept itself. We tested different types of communication modes and tried to find the right balance between enough freedom for the audience and being in control of the content. We made small incremental changes and decisions during the whole process. This helped us design the most suitable communication mode and features for a digital experience.